In this article, lets see how to configure intellisence with XRM syntaxes in your Jscript/TypeScript files.
To enable IntelliSence, you need to install xrm npm package to your Visual Studio.
Steps to install NPM package:
- To install npm package, you need to download and install a Visual Studio extension : Package Installer

- Post installation, from your Visual Studio, select ‘Quick Install Package’ from Menu

- From the popup,
- Select ‘npm’ in the dropdown
- In the textbox, type ‘@types/xrm’
- Click on ‘Install’

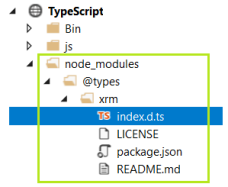
- Post package installation, refresh the project and you should see a new folder ‘node_modules’
- Note: If you dont get the ‘node_modules’ folder, check your project’s physical location and add the folder to your Visual Studio project.

- In above screen, ‘TypeScript’ is my project name and post above steps, I got the ‘node_modules’ project.
Enable IntelliSence in your Jscript/TypeScript file:
- Open your script file
- Drag and drop the ‘index.d.ts’ file from ‘node_modules’ folder on to your script file.
- Alternatively you can also this syntax
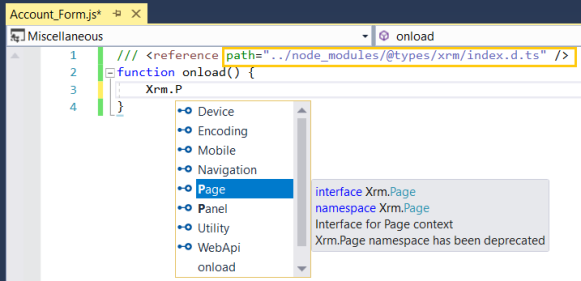
- /// <reference path=“../node_modules/@types/xrm/index.d.ts“ />
- Alternatively you can also this syntax

- Start typing ‘Xrm’ and you should see the syntaxes.
Notes:
- Those who are wondering what is a npm, it is a package manager for the JavaScript programming language.
- www.npmjs.com hosts thousands of free packages to download and use.


No comments:
Post a Comment