In latest release of Dynamics 365 i.e. v9.0 MS has introduces many new features to enhance the user experience, Progress indicator is one of them.
Many times we need to write client side javascript code which take some time to execute due to many reasons (further server side code running etc). In such case, in earlier version user were not able to know that if anything is happening in background and user needed to wait for next response from crm system.
Now in this release, MS has introduced progress indicator which is can be called as showProgressIndicator function of Xrm.Utility. namespace.
It’s take a text string as parameter to display on the progress indicator.
We have created an example test case of it’s use in which can be utilize in more relevant cases like while calling any function from ribbon button etc to show message to user.
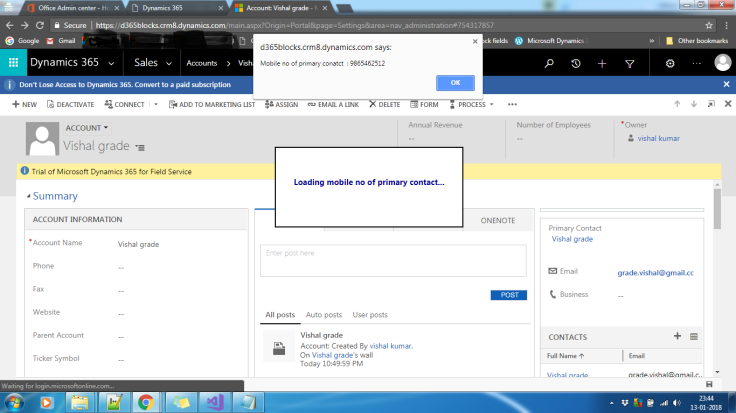
Here we are loading the mobile no of primary contact of an account and showing it in an alert message and during the period we want user to be informed that system is loading it:
function getPrimaryContactMobile()
{
Xrm.Utility.showProgressIndicator("Loading mobile no of primary contact..");
setTimeout(delayedLoadPrimaryContactDetails, 3000);
}
function delayedLoadPrimaryContactDetails()
{
var contact = Xrm.Page.getAttribute("primarycontactid").getValuentact == null){
Xrm.Utility.closeProgressIndicator();
return;
}
Xrm.WebApi.retrieveRecord("contact", contact[0].id, "$select=mobilephone")
.then(function(result) {
var mobileno = result["mobilephone"];
Xrm.Utility.closeProgressIndicator(); //To close the progress indicator
alert("Mobile no of primary conatct : " + mobileno);
})
.fail(function(error) {
Xrm.Utility.closeProgressIndicator();
var message = error.message;
alert("Error: "+message);
});

I’m sure it can be useful in more complex scenarios.
Hope it would be helpful.

